60 Tables & Textboxes
You can create tables and textboxes of many sizes and shapes using the Pressbooks visual editor. This chapter will walk you through the options for each tool. Please note that the table tool is currently under renovation, and not all options may be available at this time. Read on for more information on:
Tables
Pressbooks offers two ways to create tables in your books. The first is through the visual editor toolbar, which allows you to create basic tables for all your book formats. The second method uses the TablePress plugin, which is available only on PressbooksEDU networks. The TablePress plugin lets you build dynamic, interactive tables which can be sorted, filtered, and searched in the webbook and exported as static tables to PDF and ebook formats.
Visual Editor Table Tool
To access the table tool, look for the table icon on the visual editor toolbar. Follow the steps below to create your table.
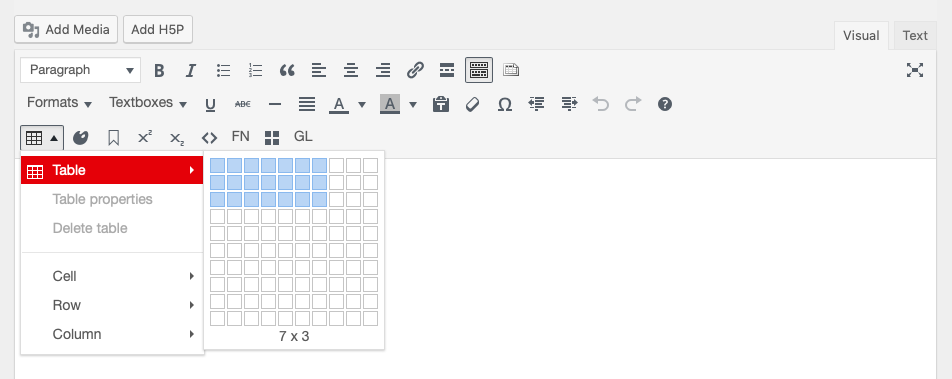
1. Click the table icon on the visual editor toolbar
2. Hover over Table and then select the initial row and column layout you’d like for your table from the grid that appears
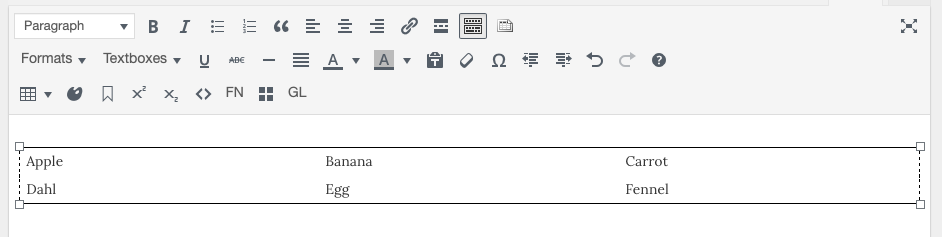
Once you’ve selected the number of cells, the table tool will close and your table will appear. At this point you can now enter your content or style the table.
Table Structure
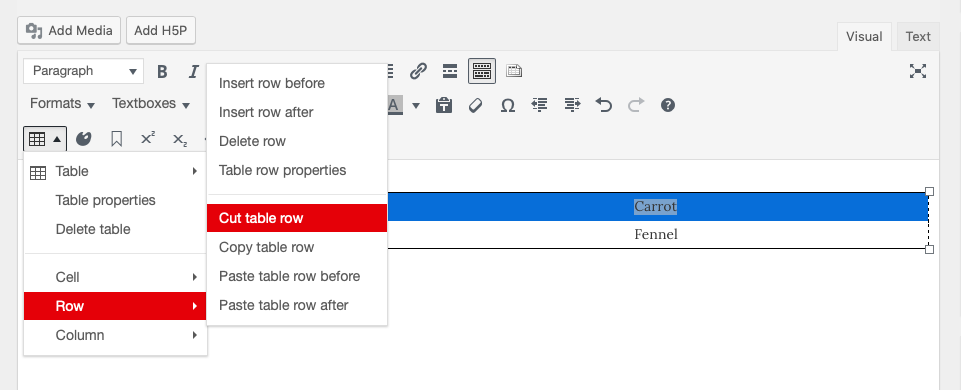
There are many options for customizing your table. To modify the structure of the table for Cells, Rows, or Columns, follow these steps:
- Click and highlight the cells, rows, or columns you wish to modify
- Open the table tool
- Hover over Cell, Row, or Column depending on your needs
- Select the action you want to occur
This tool allows you to complete the following actions:
- Insert another table within a cell
- Edit cell, row and column properties
- Merge and split cells
- Add and remove rows and columns
- Copy, cut and paste rows and columns
The two other settings that appear on the table menu include Delete table and Table properties. To delete your table, click anywhere inside the table, then open the table tool menu and select Delete table. For further styling options, click within the table and then select Table properties.
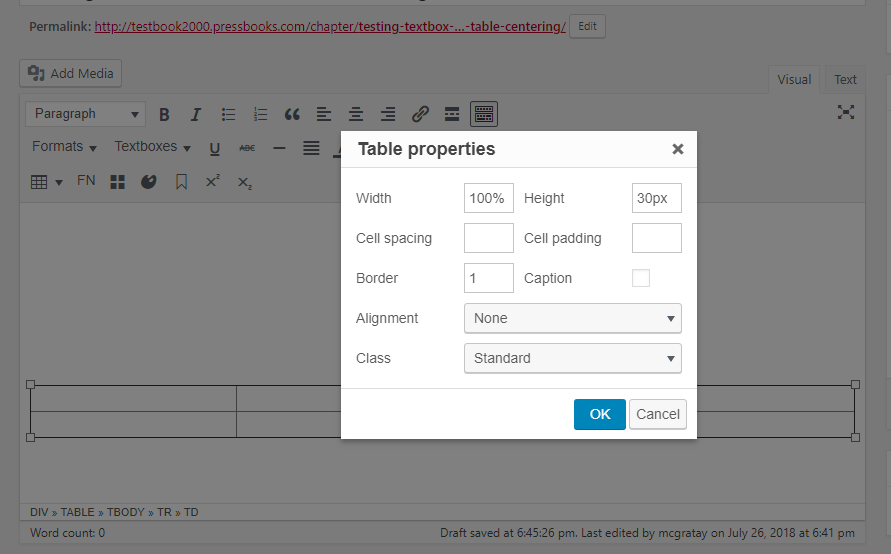
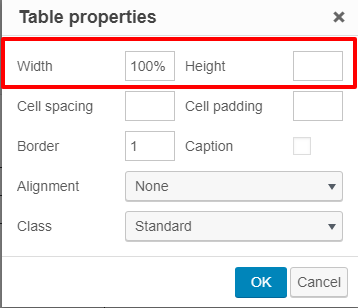
Table Properties
Through Table Properties, you can:
- Adjust the width and height of your table
- Adjust the cell padding and cell spacing
- Increase or decrease the weight of the border
- Add a caption
- Change the alignment
- Change the class
Adjust Width and Height
Width
The width of your table is set as a percentage of the page size or as a pixel value. For print and fixed format export versions of your book, this width size remains static.
In responsive versions of your book (for instance, your webbook or EPUB file), tables with percentage widths will be responsive to the device – for example, a reader viewing the table on their phone will see a far narrower table than a reader that view the same table on a large computer. Both readers see the entire table within their screen.
A table set in pixels will be static on all exports and not responsive to the device. Actual displayed widths may also vary depending on the content inside the table. For instance, if the content inside the table exceeds the width percentage or pixel value you’ve set, the table will still expand past those parameters to display all of the content.
By default, the width of your table will be set at 100%. This means that the table will take up the entire width of its parent element (typically, the page) and end at the left and right margins. You can increase or decrease your table’s width by changing the percentage or settings a pixel value.
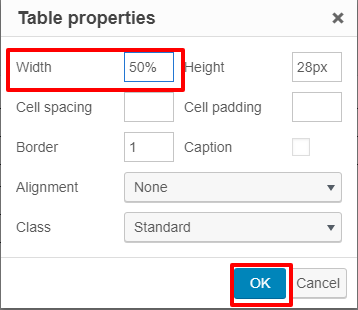
To set a percentage width: Enter “50%” (or other value) next to Width in the Table Properties window
To set a pixel width: Enter “50px” (or other value) next to Width in the Table Properties window
A table with a 50% width would render like this in the webbook:
Height
Table height, by contrast, is measured only in pixels, or “px” because height is static across all export types.
There is a minimum height pixel value that you can set a table to, and the minimum height will depend on how many rows your table has. A two-row table, for example, cannot have a pixel height value of less than 50px; the table will return to the default size if a value lower than that is entered.
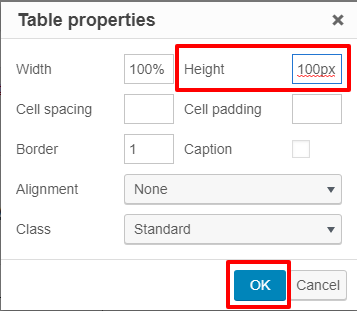
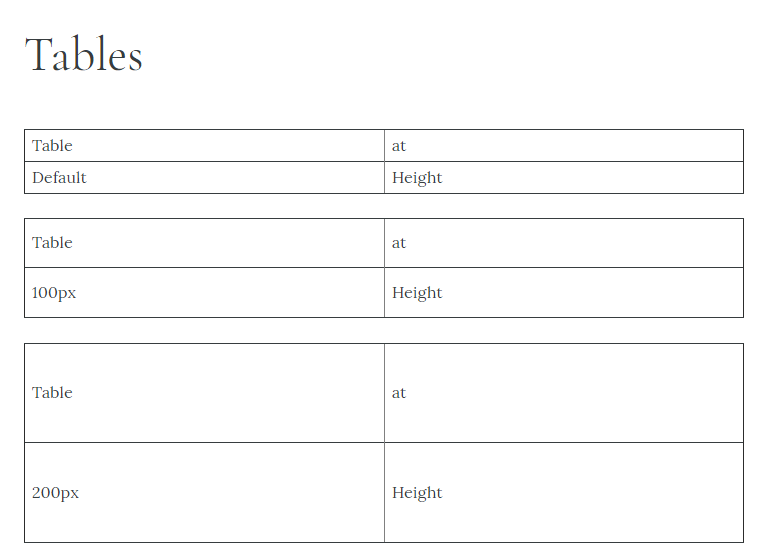
To set a pixel height: Enter “100px” (or other value) next to Height in the Table Properties window.
Tables with custom heights may look like this in your webbook:
Adjust Cell Padding & Spacing
Change Border Weight
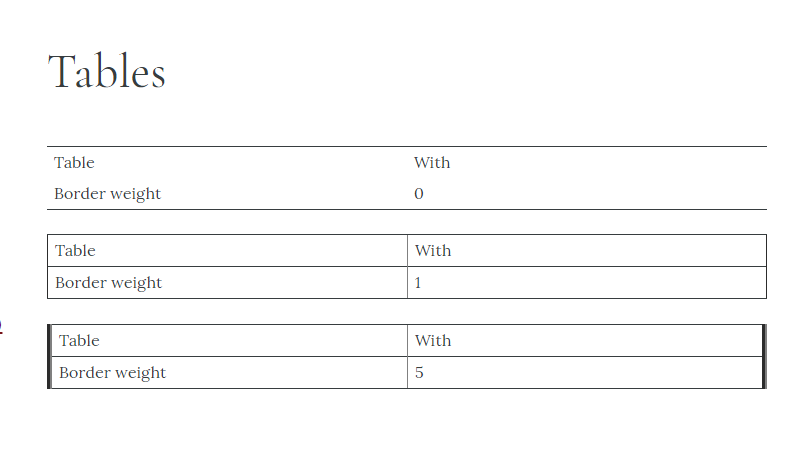
You can increase or decrease the weight of your border by changing the quantity next to Border in the Table Properties window.
The default weight for the border is “1.” The higher the number, the thicker the width of your table’s external border will be.
Table Captions
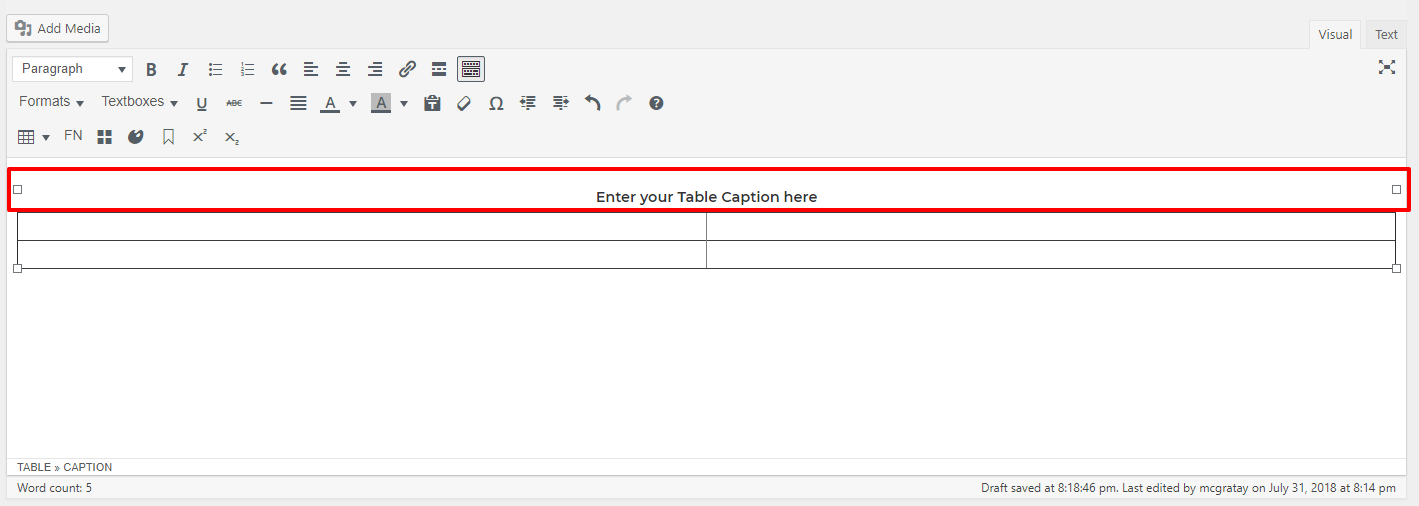
The table caption option can be enabled by checking the box next to Caption on the Table Properties window. Be sure to click OK after you’ve enabled this feature.
After, you’ll see a blank space above your table in the visual editor. Click in this space to type your table caption.
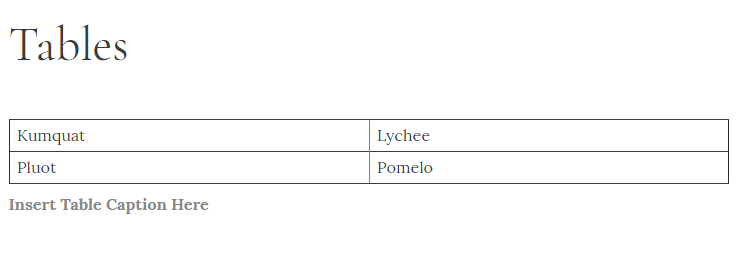
The caption will display below your table in your Pressbooks webbook.
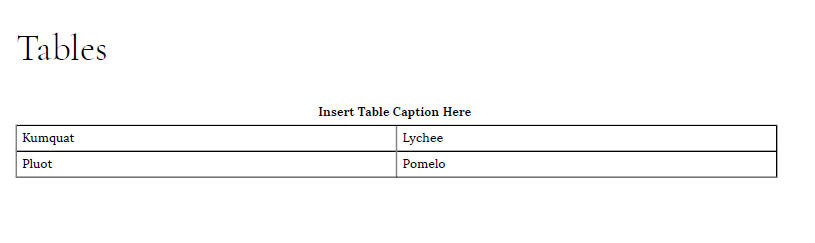
In your ebook and print exports, the caption will display on top of the table.
Alignment
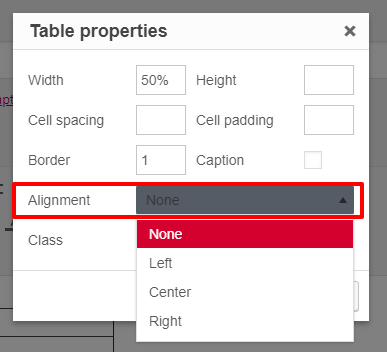
You can change the alignment of your table by clicking on the Alignment dropdown menu in the Table Properties menu.
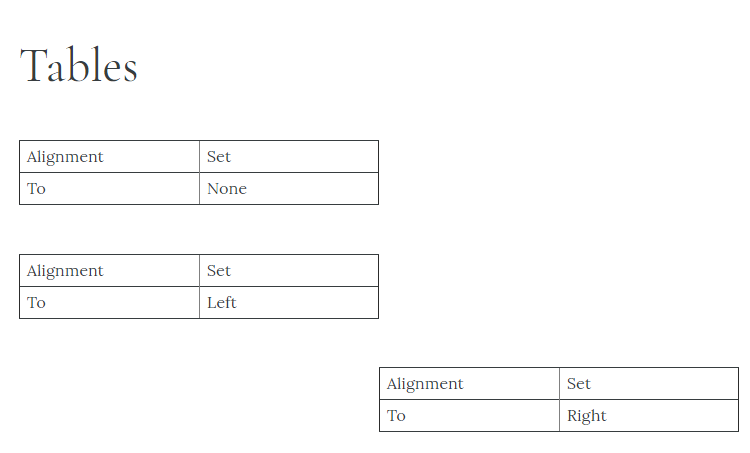
The default alignment for all tables is “None.” You can change the alignment to Left or Right.
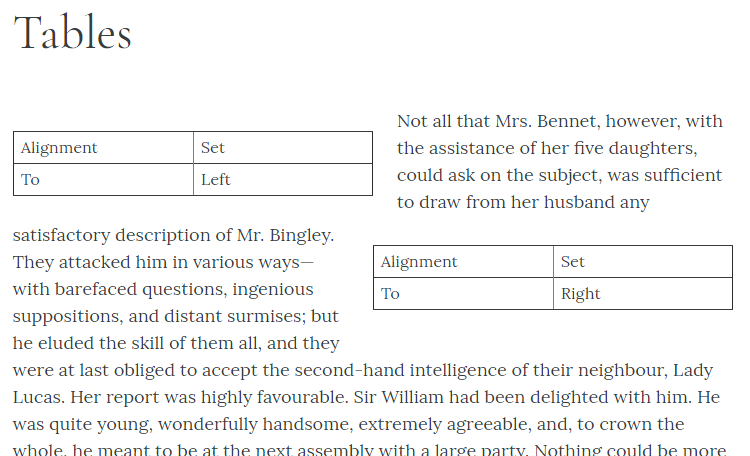
Your aligned tables should look like this in your webbook and exports:
Right and left aligned tables will also automatically have body text wrap around them in your webbook.
This wrapping feature is not yet available for exports other than the webbook.
Class
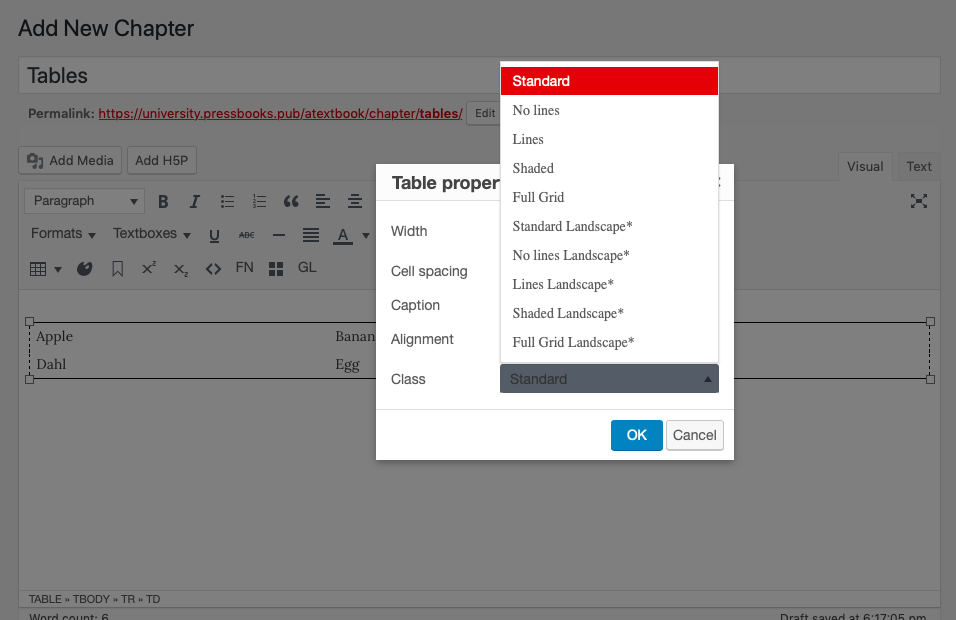
You can change the class of your table by clicking on the dropdown menu next to Class in the Table Properties window. Each class defines a preset look for the table.
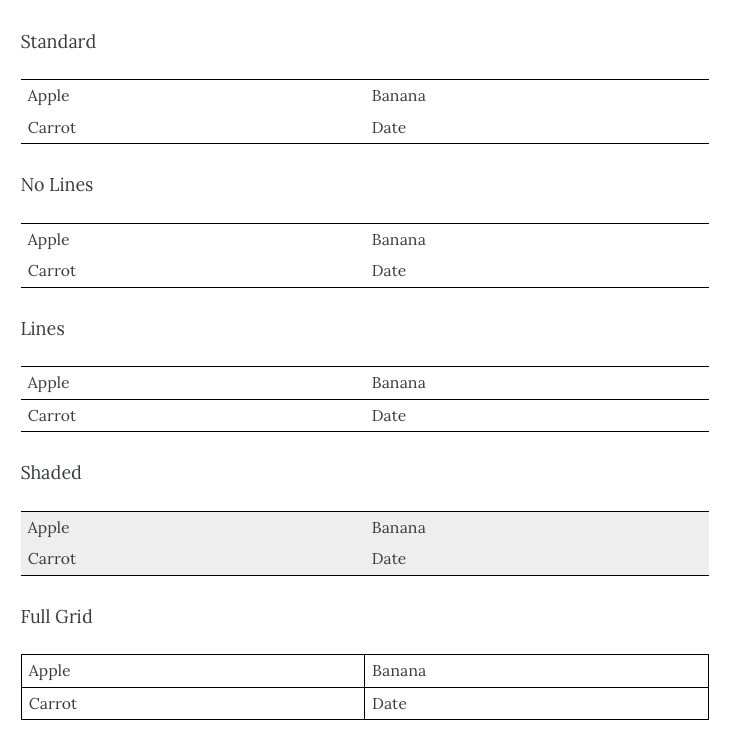
All tables default to the Standard class. You can choose any of the following classes:
- Standard
- No lines
- Lines
- Shaded
- Full Grid
- Standard Lanscape*
- No lines Landscape*
- Lines Landscape*
- Shaded Landscape*
- Full Grid Landscape*
Be sure to click OK after you make any changes to the class.
TablePress
Users on one of our hosted PressbooksEDU networks, also have access to the TablePress tool. This plugin allows you to create and display dynamic tables in your webbook that users can sort, filter, and search within. For more information on TablePress, go to https://tablepress.org.
Before you can create or import tables using the TablePress tool, the plugin must first be activated in your book. To do this, select Plugins from the left sidebar menu, then find TablePress in the plugins list and click Activate. If you do not see the option to activate this plugin, contact your network manager.
Once TablePress has been activated, you should see a TablePress link in your left sidebar menu. To begin creating your tables, open TablePress from the new sidebar menu option, then follow these steps.
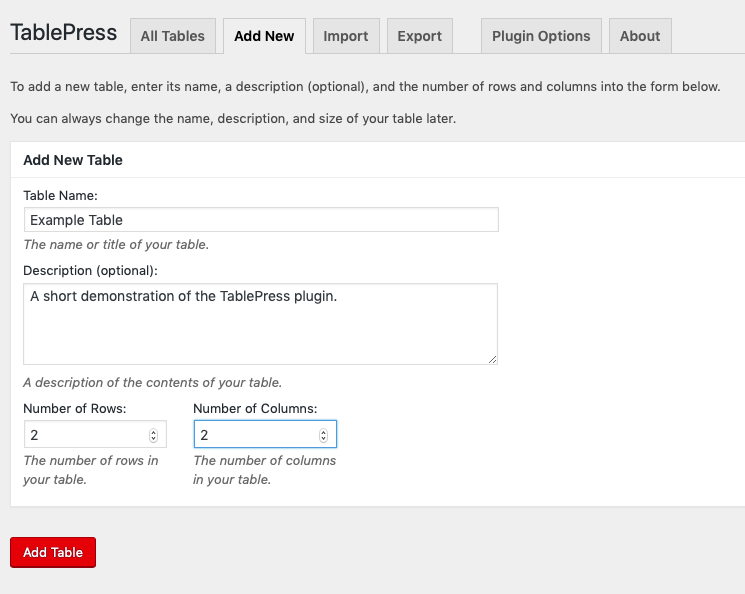
- Select the Add New tab from the top of the page, or from the left sidebar menu
- Enter your table name and an optional description of the table, then select the number of rows and columns you’d like your table to have
- Click Add Table
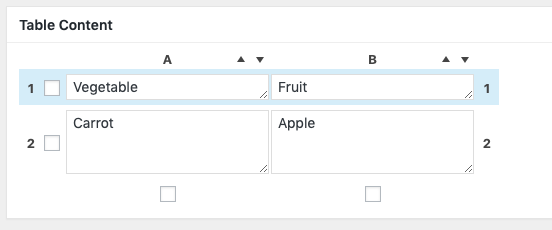
Once you click Add Table, you’ll be brought to your new table and will be able to enter content into the cells. Find the table in the Table Content panel, and click any cell to enter your data.
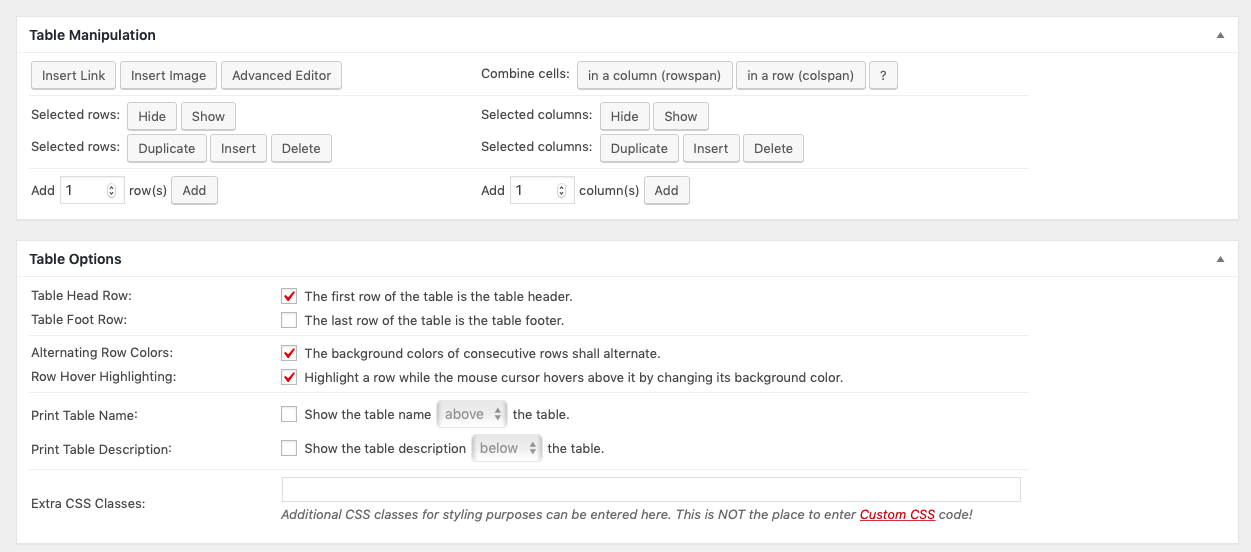
The TablePress plugin includes a plethora of settings to allow you to customize the table. Configure your table to the needs of your project using the Table Manipulation, Table, Table Options, and Features panels.
You can also choose to Copy Table, Export Table, or Delete Table using the tabs at the bottom of the page.
When your table is complete, click Save Changes at the top or bottom of the page. Saved tables will appear on the All Tables page.
Other Options
TablePress also allows you to perform a few other actions, available from the tabs at the top of the page:
- Import: Import tables in CSV, HTML, JSON, XLS, or XLSX format into TablePress to place them in your book
- Export: Export existing tables you’ve created in Pressbooks to your device as CSV, HTML, or JSON files
- Plugin Options: Add Custom CSS to style your tables
Adding TablePress Tables to a Chapter
Once you’ve activated TablePress and created your table, you can follow these steps to place it in your chapter:
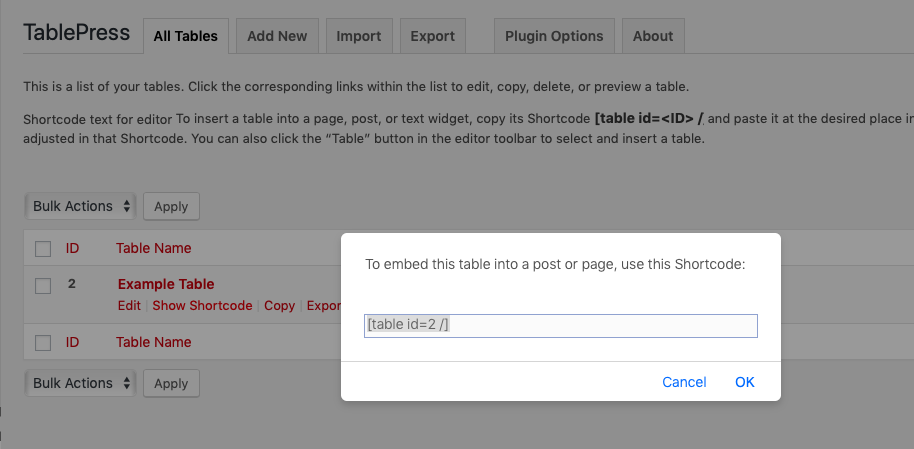
- Go to All Tables and find the table you’d like to place in the chapter
- Hover over the title of your table, then click Show Shortcode
- Copy the shortcode and click OK
- Navigate to your chapter
- Paste the shortcode into visual editor where you want the table to appear
- Save the chapter
The table won’t display in your visual editor; you’ll just see the shortcode.
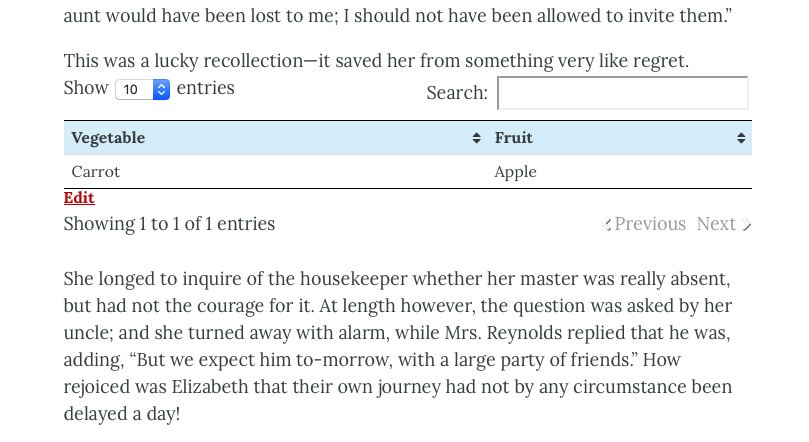
However, the table will appear in your webbook when you view the chapter.
 TablePress tables also appear in PDF and ebook exports.
TablePress tables also appear in PDF and ebook exports.
Textboxes
The Pressbooks textbox tool allows you to place text with frames to have it stand apart from the rest of the text in the body of your book. The structure and color of textboxes may vary from theme to theme. You can also choose between standard, basic textboxes and educational textboxes premade for exercises and other elements find within textboxes and educational materials.
To add a textbox to your post, click on the toggle bar at the top right to show the full formatting toolbar.

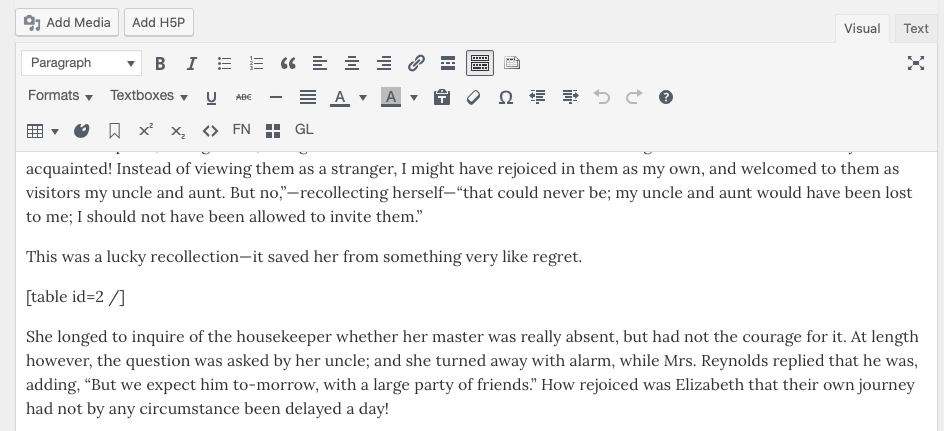
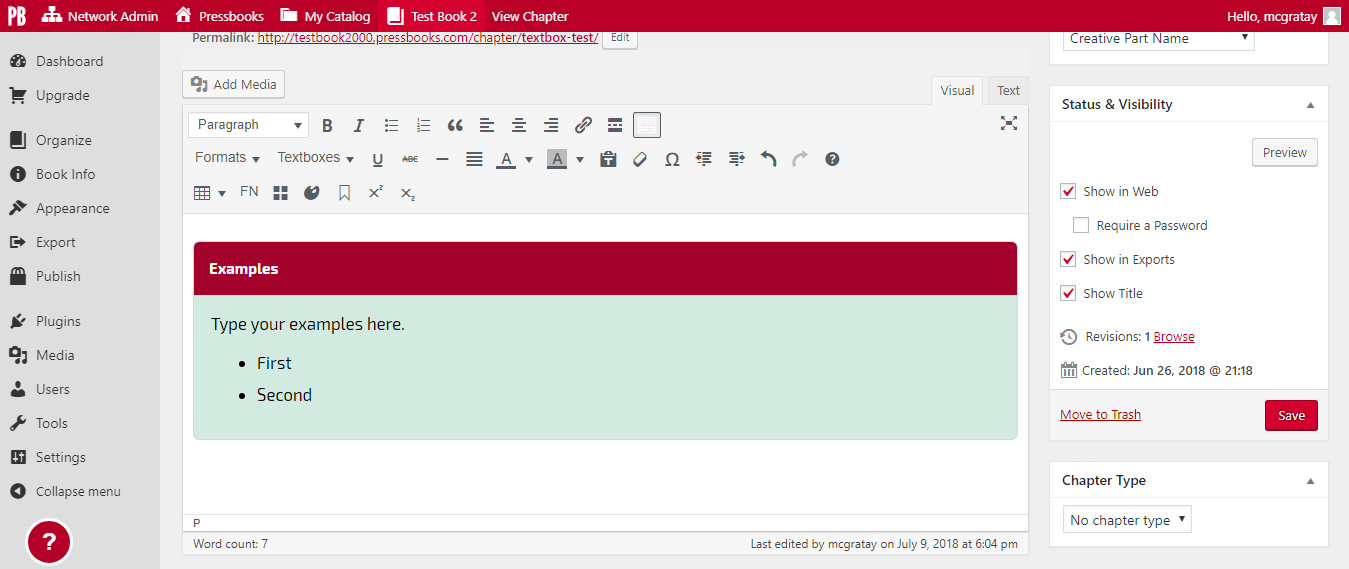
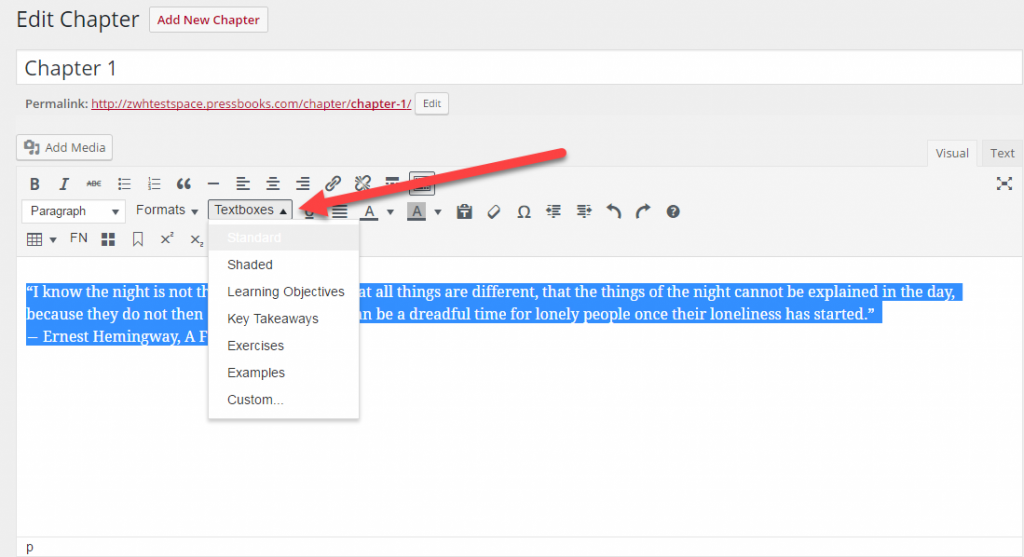
Then find the “Textboxes” menu and make your selection. This will insert an empty textbox into your post. Alternatively, you can highlight your text first, then choose the textbox style you need and see it appear with your text already inside:

Textboxes can serve many purposes, and Pressbooks has several preset styles to suit your needs, including many that are useful for textbooks and workbooks. Some of the more specialized styles include:
Learning Objectives
Type your learning objectives here.
- First
- Second
Key Takeaways
Type your key takeaways here.
- First
- Second
Exercises
Type your exercises here.
- First
- Second
Examples
Type your examples here.
- First
- Second
How To Customize Your Textbox Colors
To change your textbox colors from their default palette, follow these steps:
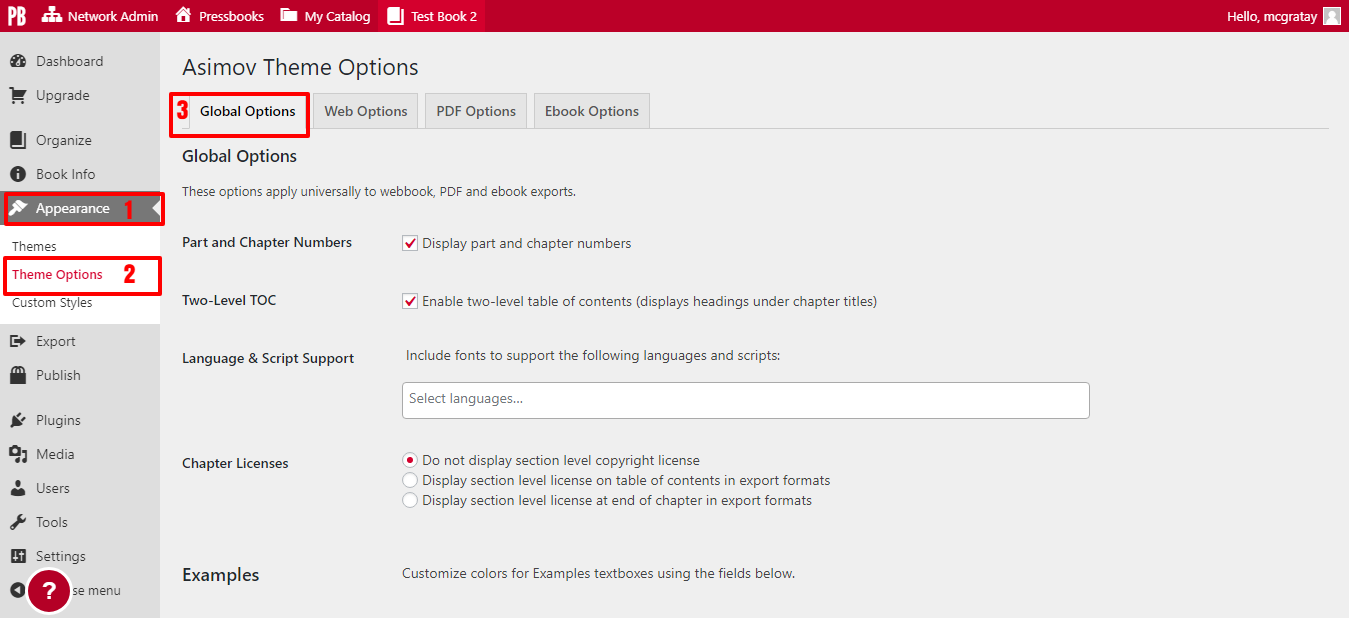
1. Go to Appearance > Theme Options from the left-hand menu of your book’s dashboard
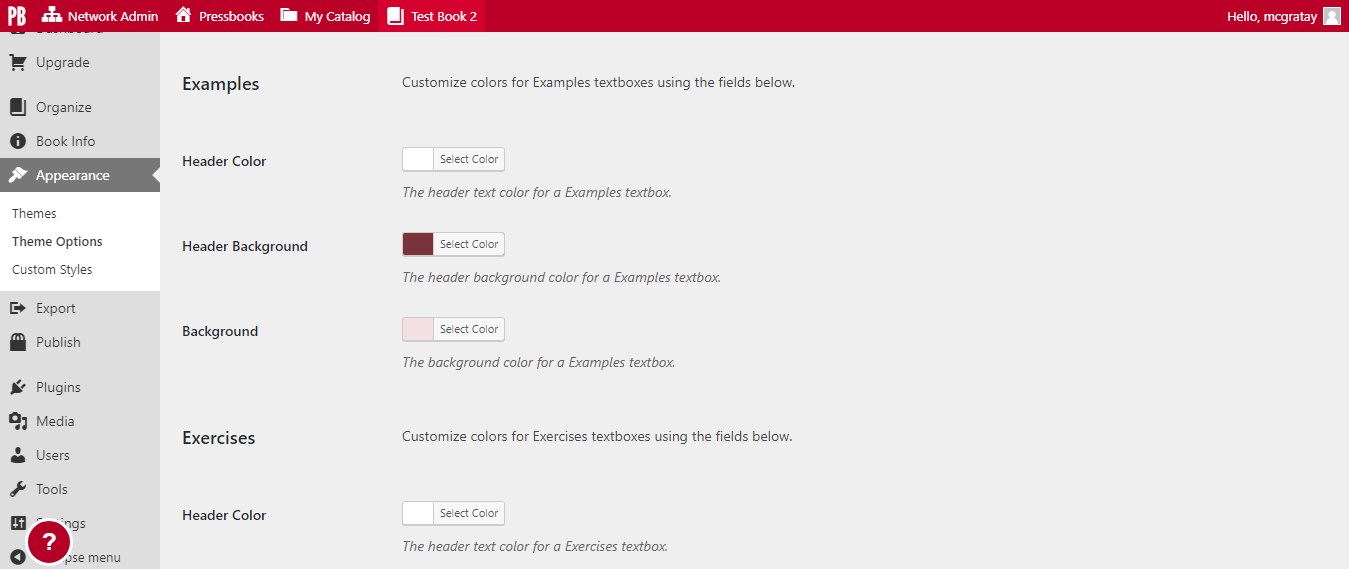
2. Scroll down to see your customization options for Examples, Exercises, Key Takeaways, and Learning Objectives
3. Click Select Color next to the element you’d like to change (Header Color, Header Background, or Background)
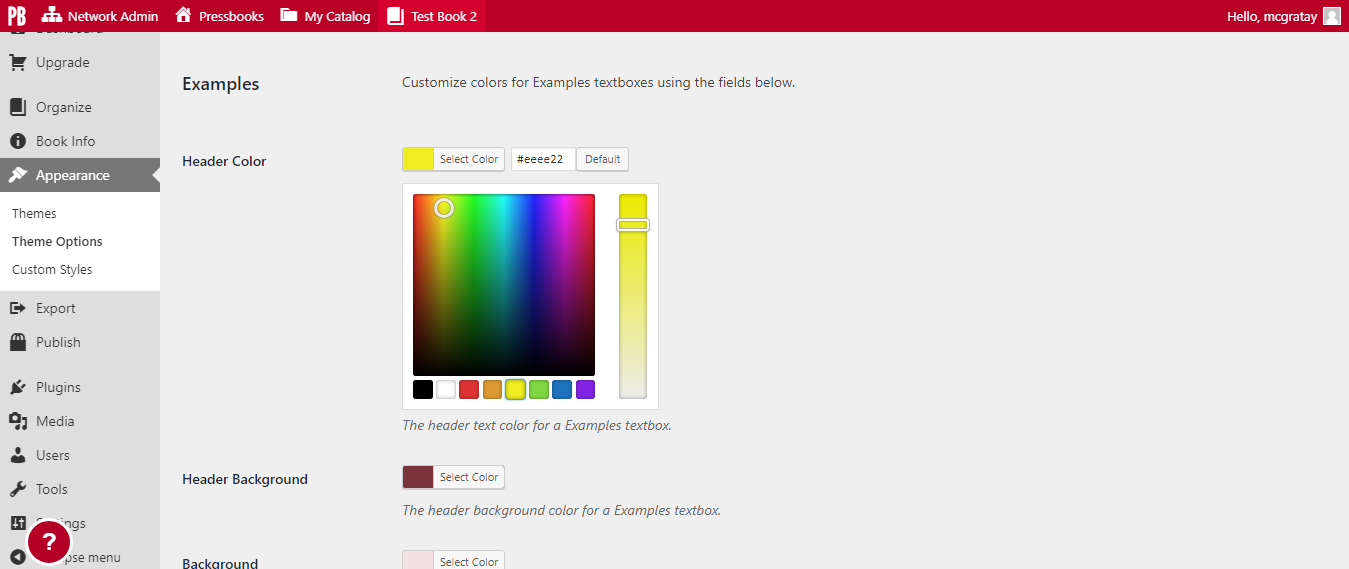
This opens up the color picker. You can input your own color hex code, choose a color from the bottom row, pick a hue from the spectrum, and pick a shade from the sidebar. Click Default to return the element color to its default.
4. Click Save Changes at the bottom of the page
All textbox color customizations will affect every textbox of that specified type in your book. For example, if you change the Key Takeaways Header Background to green here, all Key Takeaways in your book will now have a green header background.
This change affects all export types. You can see the new, custom color textboxes in your visual editor.
Custom Textboxes
You can also insert a custom textbox using the textbox menu, which allows you to add a custom CSS class that you can then style in the CSS editor. You can also customize the existing styles if you’re confident with CSS. For more on this, see our guide chapter on customizing your CSS.
NOTE: Some textboxes can be a little temperamental; in particular the standard and shaded styles don’t like you hitting “Enter,” which will create a new textbox below the existing one. To get around this, you need to use a soft return by hitting “Shift+Enter” to get a new line.
Prefer to watch and learn? Here’s a brief visual intro to adding textboxes and tables in Pressbooks.