47 Accessibility & Universal Design
Universal Design is the process of creating products (devices, environments, systems, and processes) that are usable by people with the widest possible range of abilities, operating within the widest possible range of situations (environments, conditions, and circumstances).[1]
At Pressbooks, we recognize the importance of an inclusive approach to designing our products, and encourage our users to consider accessibility during the textbook production process.
Book Accessibility
Pressbooks is built on top of WordPress, and so currently shares its accessibility features. However, this is an area where we are actively working to improve our support, and we are committed to making our platform and outputs as broadly accessible to users as possible.
Web
Pressbooks webbooks, like all webpages, are compatible with most assistive technologies. We encourage creators to focus on clean mark-up to ensure this. There is also an option to enable an ‘increase font size’ function for users in the web theme options. This will soon become a default behavior.
PDF accessibility is known to be somewhat limited, and in particular some files are not able to be interpreted by screen readers. The PDF conversion tool that Pressbooks uses does support PDF tagging, which improves screen reader compatibility, but often the best solution is to offer web and ebook versions of a textbook as well as the PDF, so readers can find the format that best suits their needs.
Ebooks
Ebook accessibility is somewhat dictated by the file format standards, which focus on font sizes and screen readers, and improvements are also being made with dynamic content. The International Digital Publishing Forum has a checklist to prompt ebook creators on accessibility functions they can incorporate while creating their content.
Interface Accessibility
We’ve sought to make Pressbooks as accessible to all users as possible, and have worked with organizations like the Inclusive Design Research Center to ensure that high standards for accessibility are met.
The Pressbooks authoring interface is in compliance with the WCAG 2.0 at levels A and AA. We have a few accessibility features that you can access in order to use Pressbooks in the way that’s best for you.
Site Map
Access the Pressbooks Site Map in the footer of any page in the authoring interface of Pressbooks. The site map offers users an alternative means of navigating the back end of Pressbooks, and will include links to all the pages that you can access from the sidebar menu and top menu.
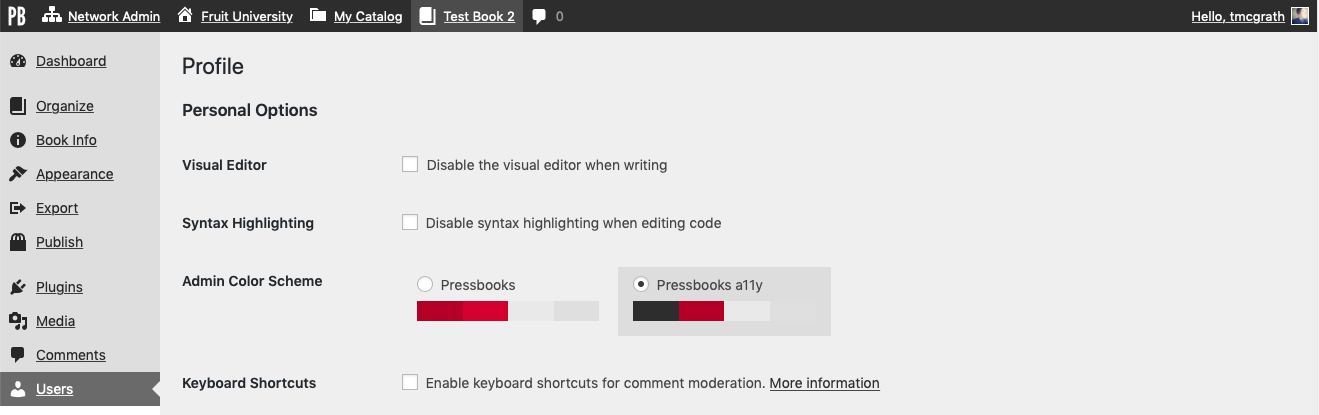
Pressbooks a11y Color Scheme
If you would prefer a website interface with higher color contrast and underlined links, you can enable the Pressbooks a11y color scheme for your account. Just follow these steps:
- Go to Users > Your Profile from the left sidebar menu, or click on your name in the top right corner of your screen
- On the Profile page, find the Admin Color Scheme setting and select Pressbooks a11y
- Click Update Profile at the bottom of the screen
This setting will only affect your own account. Other users accessing the same books as you will not be affected.
What You Can Do
Accessibility is about more than just the technology, and needs to start with a book’s content. When creating your textbooks, you can take an active approach to implementing accessibility best practices. BC Campus and CAPER-BC (Centre for Accessible Post-secondary Education Resources) have created an introductory Accessibility Toolkit for textbook creators. Below are some suggestions we have highlighted from the Toolkit, and we highly recommend reading the full text.
- Use chapters, headings, and subheadings to organize content (see more in our chapter on Navigation).
- Add alternative text to functional images that clearly describe the content.
- Ensure that font sizes are not too small, and that you enable the option for the user to increase font size in web outputs.
- Check the contrast when using a shaded or colored background with text.
- Coolidge, A., Doner, S., and Robertson, T., BC Open Textbook Accessibility Toolkit ↵