Universal Design for Learning and Accessibility
UDL Guidelines
Universal Design for Learning (UDL) is a curriculum design, development, and delivery framework used to create equitable, inclusive, and accessible learning environments. UDL assumes all learning environments are diverse and that all learners have variable learning needs. UDL works to design learning spaces (both physical and virtual) where all students can effectively learn, and demonstrate their learning, promoting learner agency that is purposeful and reflective, resourceful and authentic, strategic and action-oriented. A primary goal of UDL implementation is to create more equitable, inclusive and accessible learning environments for all students.
The video, What is UDL? [2:45] by Mohawk College (2019), explains how all of the UDL components work together.
(Mohawk College, 2019) Video Transcript (PDF)![]()
Networks
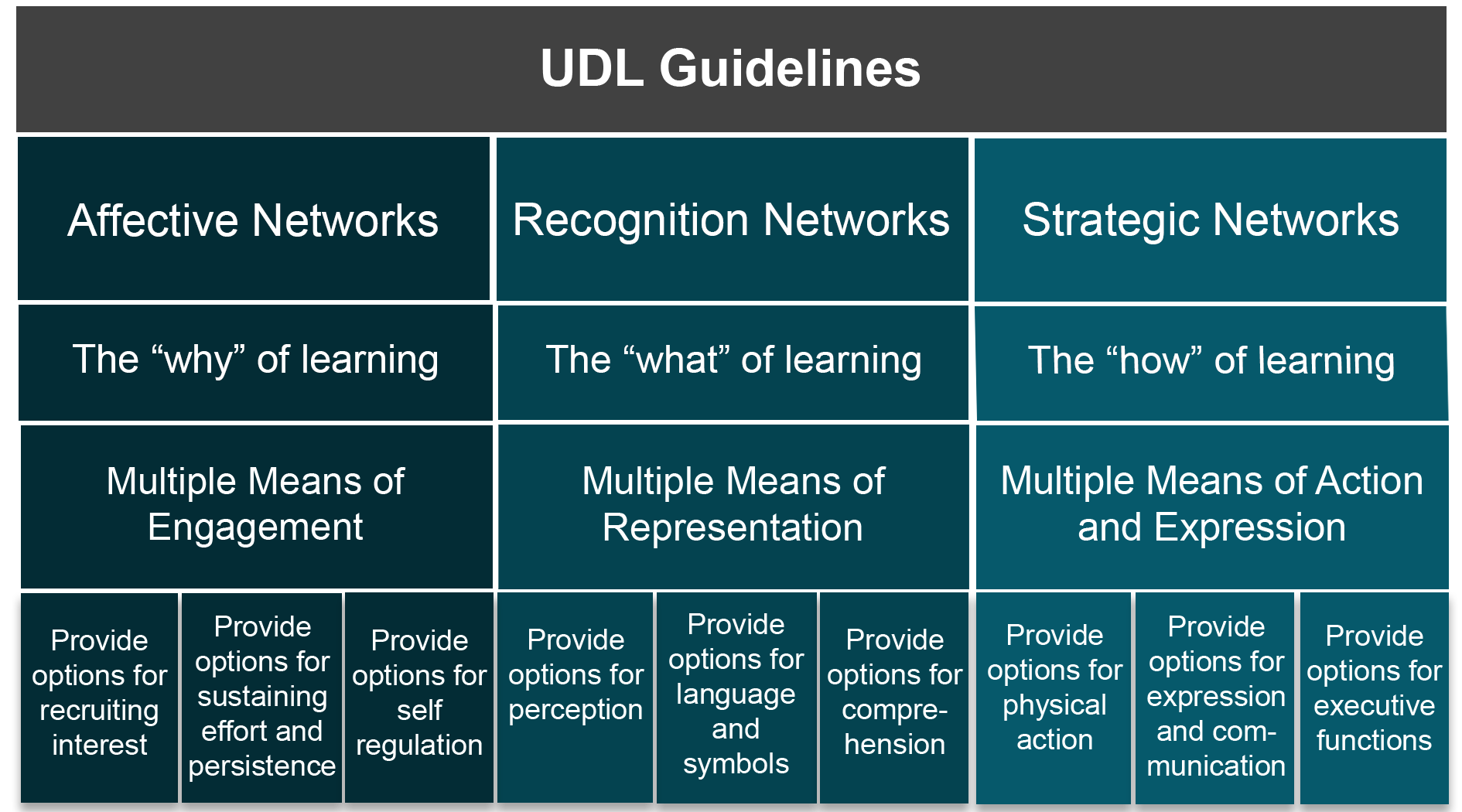
UDL guidelines are based on the three primary brain networks shown in the slides below:
- Affective networks – The “why” of learning
- Recognition networks – The “what” of learning
- Strategic networks – The “how” of learning
(CAST, 2018)
Creating learning experiences that activate these three broad learning networks is a useful pursuit for educators as it works towards the goal of learner agency. In addition, the UDL framework reminds us that all brains are variable and that monolithic “learning styles” do not actually exist. Instead, we know that each brain is processing information in complex and variable interactions between the various networks of the brain.
Principles
CAST has identified a series of principles to guide design, development, and delivery in practice to address each of the different networks:
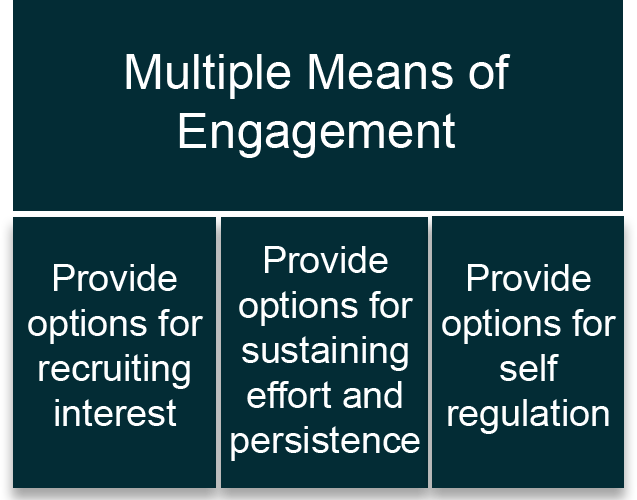
- Multiple means of engagement
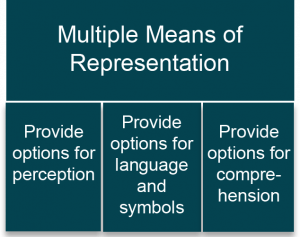
- Multiple means of representation
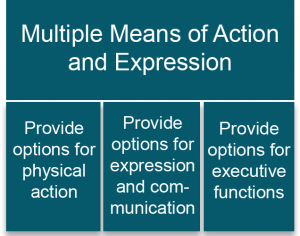
- Multiple means of action and expression
Checkpoints
Each principle contains checkpoints (three for each principle, making nine in total) that emphasize learner diversity that could either present barriers to, or opportunities for, learning. The checkpoints for each principle are as follows:

- Multiple Means of Engagement
- Options for recruiting interest
- Options for sustaining effort and persistence
- Options for self-regulation

- Multiple Means of Representation
- Options for perception
- Options for language, math and symbols
- Options for comprehension

- Multiple Means of Action and Expression
- Options for physical action
- Options for expression and communication
- Options for executive functions
The guidelines are not prescriptive, but instead offer informed suggestions that can be used in any program, course or learning environment to support masterful learning and accurate assessment. Some post-secondary institutions use a streamlined version of the UDL framework to provide more flexibility for application (as shown below).


Checklist for Accessibility
Creating accessible content ensures that everyone, regardless of ability, can engage with your materials. Accessibility isn’t just about compliance; it’s about inclusivity. Whether you are designing web pages, writing documents, or creating multimedia content, considering accessibility from the beginning helps make your work usable by a broader audience. This checklist is designed to guide you through essential accessibility best practices to ensure your content is organized, readable, and understandable for all users.
Why Use This Checklist?
By using this checklist, you can:
- Improve Usability: Make your content easier to navigate and understand for all users.
- Ensure Inclusivity: Guarantee that your materials are accessible to people with various abilities, including those who rely on screen readers, captions, or other assistive technologies.
- Enhance Compliance: Align your content with legal requirements and guidelines, such as the Web Content Accessibility Guidelines (WCAG), reducing the risk of accessibility-related complaints or legal challenges.
- Reach a Wider Audience: Accessible content ensures that your materials are usable by everyone, including people with disabilities, older adults, and those using mobile devices or low-bandwidth connections.
Incorporate this checklist into your content creation process to promote inclusivity and ensure your work is accessible to the widest possible audience.
Organizing content
- ☐ Content is organized under headings and subheadings.
- ☐ Headings and subheadings are used sequentially (e.g., Heading 1, Heading 2).
Images
- ☐ Images that convey information include alternative text (alt text) descriptions of the image’s content or function.
- ☐ Graphs, charts, and maps also include contextual or supporting details in the text surrounding the image.
- ☐ Images do not rely on color to convey information.
- ☐ Images that are purely decorative do not have alt-tag descriptions. (Descriptive text is unnecessary if the image doesn’t convey contextual content information.)
Links
- ☐ The link is meaningful in context and does not use generic text such as “click here” or “read more.”
- ☐ Links do not open in new windows or tabs.
- ☐ If a link must open in a new window or tab, a textual reference is included in the link information (e.g., [NewTab]).
Tables
- ☐ Tables include row and column headers.
- ☐ Row and column headers have the correct scope assigned.
- ☐ Tables include a caption.
- ☐ Tables avoid merged or split cells.
- ☐ Tables have adequate cell padding.
Multimedia
- ☐ A transcript is available for each multimedia resource including relevant non-speech content.
- Transcript includes:
- speaker’s name
- all speech content
- relevant descriptions of speech
- descriptions of relevant non-speech audio
- headings and subheadings
- Transcript includes:
- ☐ Captions of all speech content and relevant non-speech content are included in the multimedia resource; this includes the audio synchronized with a video presentation.
- ☐ Audio descriptions of contextual visuals (e.g., graphs, charts) are included in the multimedia resource.
Formulas
- ☐ Formulas have been created using MathML.
- ☐ Formulas are images with alternative text descriptions if MathML is not an option.
Font size
- ☐ Font size is 12 point or higher for body text.
- ☐ Font size is 9 point for footnotes or endnotes.
- ☐ Font size can be zoomed to 200%.
References
CAST (2018). UDL & the Learning Brain [Graphic]. https://www.cast.org/products-services/resources/2018/udl-learning-brain-neuroscience
CAST (2024). Universal design for learning guidelines version 3.0 [graphic organizer]. Lynnfield, MA: Author.
Mohawk College. (2019). Universal Design for Learning [Graphic]. http://www.mohawkcollege.ca/employees/centre-for-teaching-learning/universal-design-for-learning
Mohawk College. (2019). UDL with CTL [Video]. https://www.mohawkcollege.ca/employees/centre-for-teaching-learning/universal-design-for-learning
Text Attributions
Universal Design for Learning and Accessibility has been adapted from “UDL Guidelines” in Universal Design for Learning (UDL) for Inclusion, Diversity, Equity, and Accessibility (IDEA) by Darla Benton Kearney. Licensed under a Creative Commons Attribution 4.0 International License and Creating Inclusive and Accessible Learning Copyright © 2023 by Emily Scida is licensed under a Creative Commons Attribution 4.0 International License, except where otherwise noted.
The Checklist for Accessibility was provided by Designing for All Copyright © 2020 by Centre for Innovation and Excellence in Learning, Vancouver Island University is licensed under a Creative Commons Attribution 4.0 International License, except where otherwise noted.

